On The Border
A Sizzling Experience
On The Border
Overview
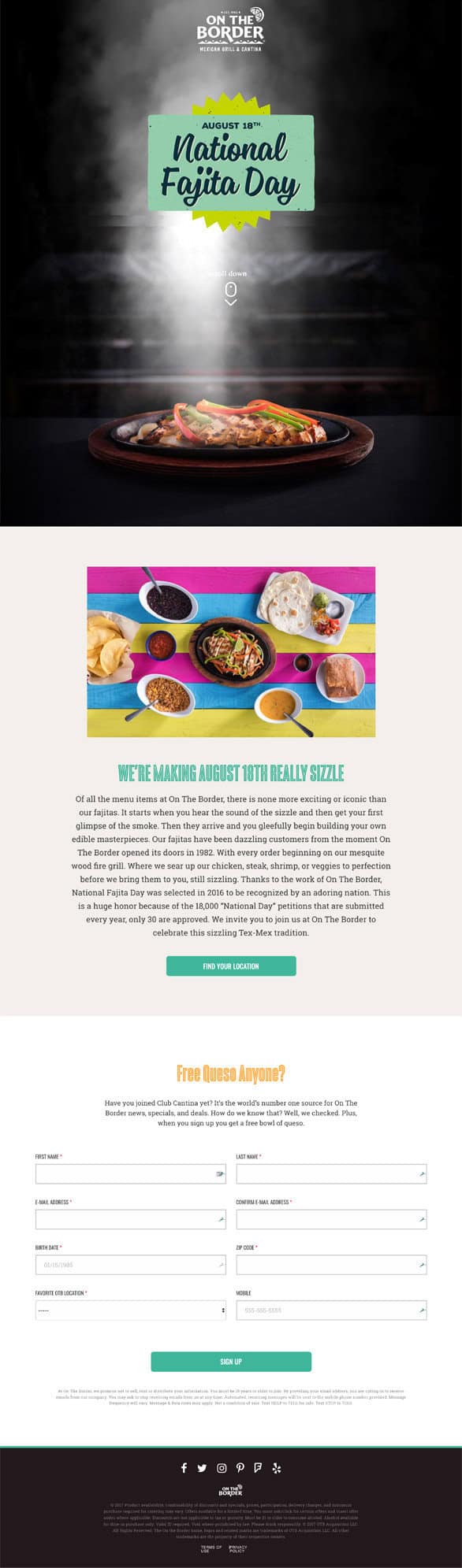
A Sizzling Experience.
An Instagram worthy national holiday happens about once a week. In order to complete the true vision of National Fajita Day, The Infinite Agency reached out to Dreamers of Day to custom animate their microsite. The head-turning dish of fajitas was getting its own day and site to match. The same sizzling dish that dashes by at On The Border leaving behind a trail of smoky goodness was the one we needed to bring to life.
- TECHNOLOGY CONSULTANCY
- INTERACTIVE ANIMATION DESIGN
- CUSTOM RESPONSIVE WEB DEVELOPMENT
- QUALITY ASSURANCE
On The Border
Challenge
In the real world, capturing smoke with a pencil and paper is a challenge on its own. The elusive subject has many facets that are unique to the situation, for example, the smoke from a bonfire wouldn’t be the same as the smoke from a delicious platter of fajitas. The challenge of digitally recreating the crisp wispy elements of smoke came with familiar solutions, but where is the fun in that?

On The Border
Outcome
It became clear that using traditional applications such as simple CSS animations would forge a smoke effect, but not the one we were after. Using CSS had its own limitations in regards to how realistic we could truly make the smoke effect.
In order to make the smoke effect truly come alive, we opted for a more experimental approach—harnessing the capabilities of WebGL. This approach gave us the creative freedom to reimagine what we could do within the page in terms of visual effect.With the track of searing fajitas in the background, audiences were delighted by the rising smoke coming from the page. Users were not only able to gain information surrounding the event, they were able to experience the stomach-rumbling qualities of On The Border fajitas.